Primeros pasos
Antes de crear una Aplicación se recomienda entender el contexto de la TV y a los usuarios, además de contar con una propuesta de valor adaptada a la TV.
El Maker es un CMS que ayuda a la creación de aplicaciones en la TV.
!
Antes de empezar con el diseño recomendamos leer el apartado de Diseñar en la TV
Tipos de pantalla
Para diseñar la experiencia con el Maker, existen 7 tipos de pantallas:







Fondo de pantalla
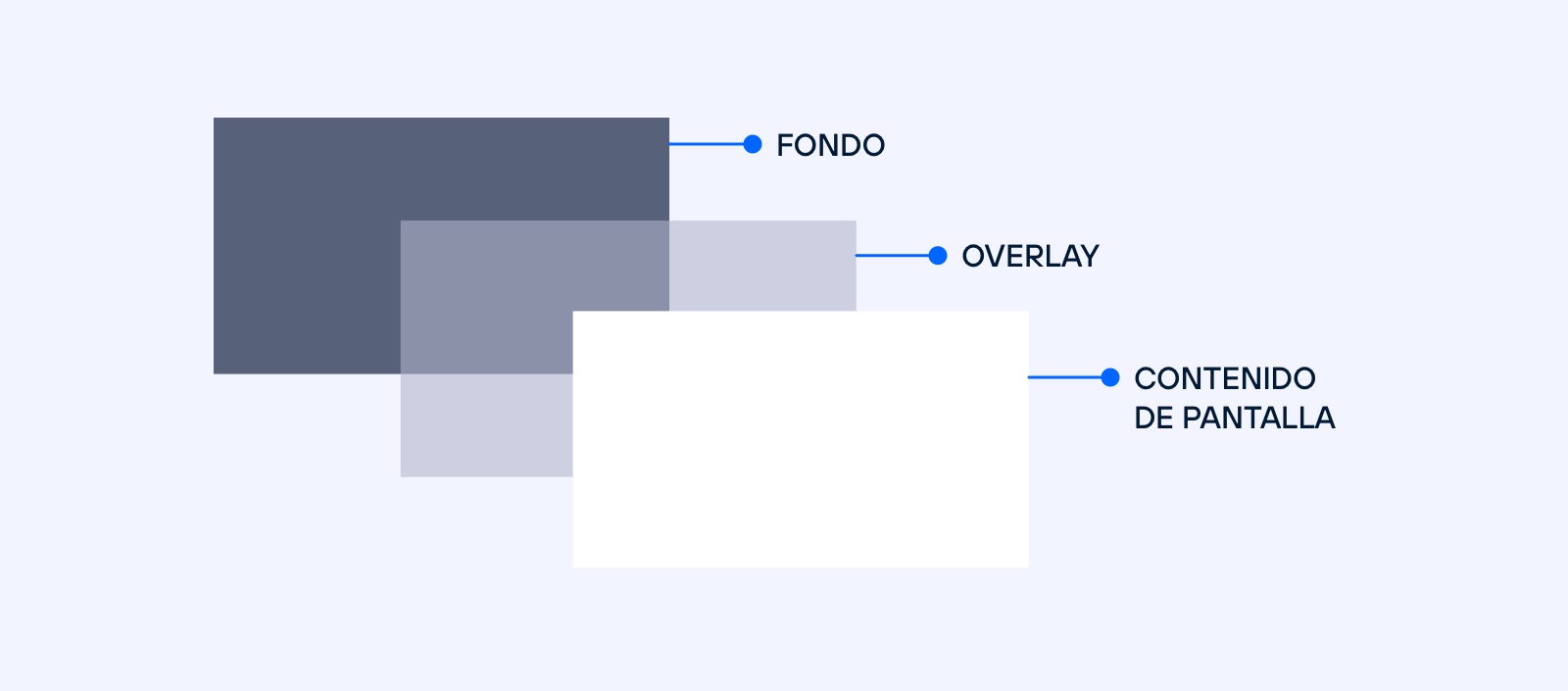
En la mayoría de las pantallas es obligatorio poner un fondo. El fondo de pantalla se compone por el tipo de fondo (imagen, vídeo o color) y un Overlay. El Overlay es el elemento que se sitúa entre el tipo de fondo y el contenido de la pantalla y, actualmente es diferente según el tipo de pantalla.

Tipos de fondo
- Color: Colores planos hexadecimales. Para tener consistencia entre las diferentes páginas hay que tener en cuenta la variación de Overlays por el tipo de Layout.
- Imagen: Tamaño 1920x1080px Formato PNG o JPEG. Max. 600Kb.
- Vídeos: Recomendamos bucles cortos de máximo 1 minuto en formato MP4 a 8Bit.
Recomendaciones
- Si se desea poner una música de fondo, es recomendable hacer un video corto con una imagen estática o un video con música de fondo.
- No es recomendable más de 3 niveles de navegación puesto que el usuario puede llegar a perderse.