Carrusel
Un Layout de tipo carrusel es una colección de tarjetas que permiten una navegación horizontal entre ellas. Los carruseles contienen un número limitado y homogéneo de tarjetas cuyo diseño es personalizable y altamente visual.
Usos
Los carruseles sirven para organizar y mostrar ordenadamente un conjunto de contenidos. En términos generales, son ideales para presentar contenido basado en imágenes como catálogo de productos o categorización de estos.
Anatomía
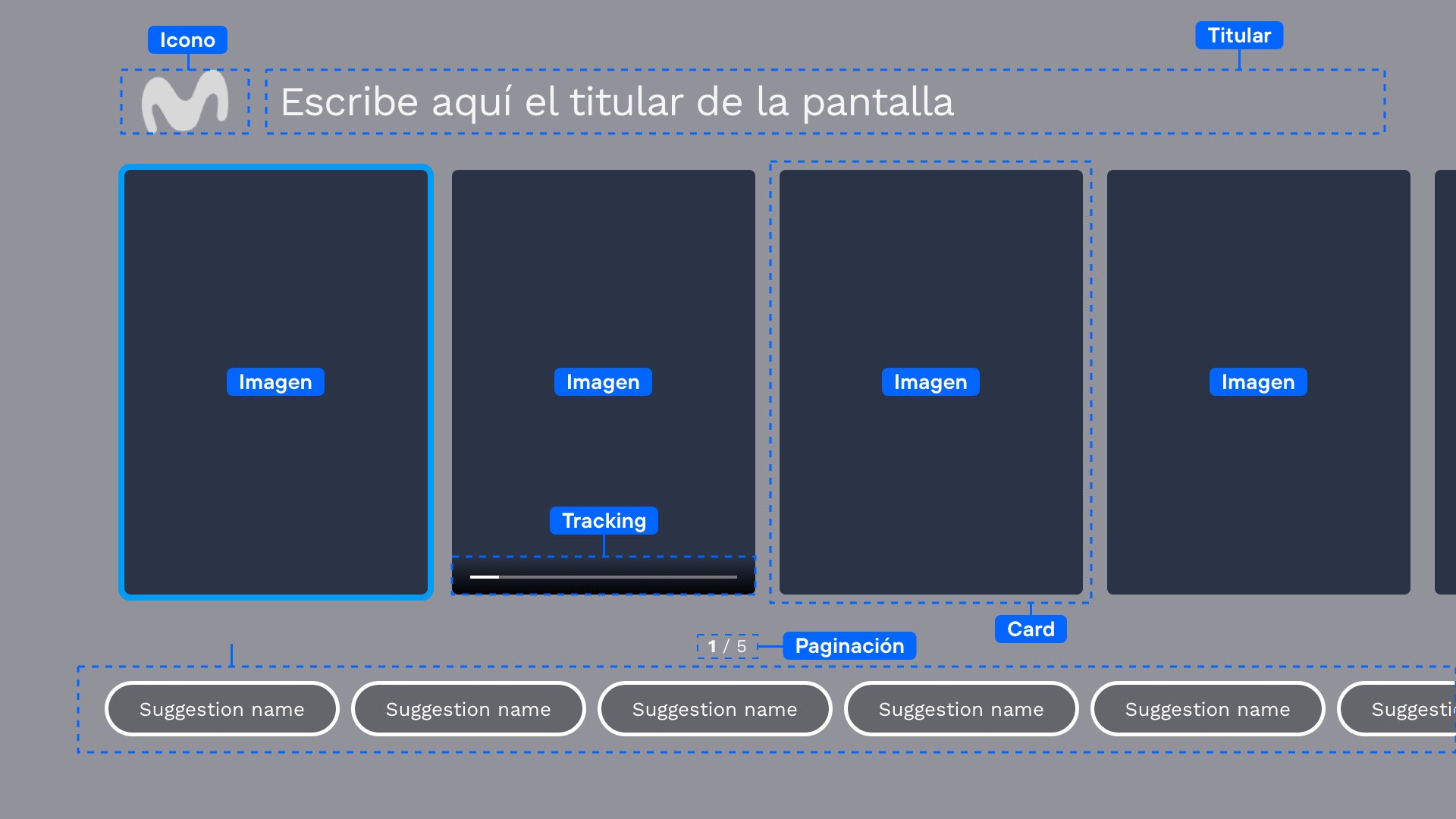
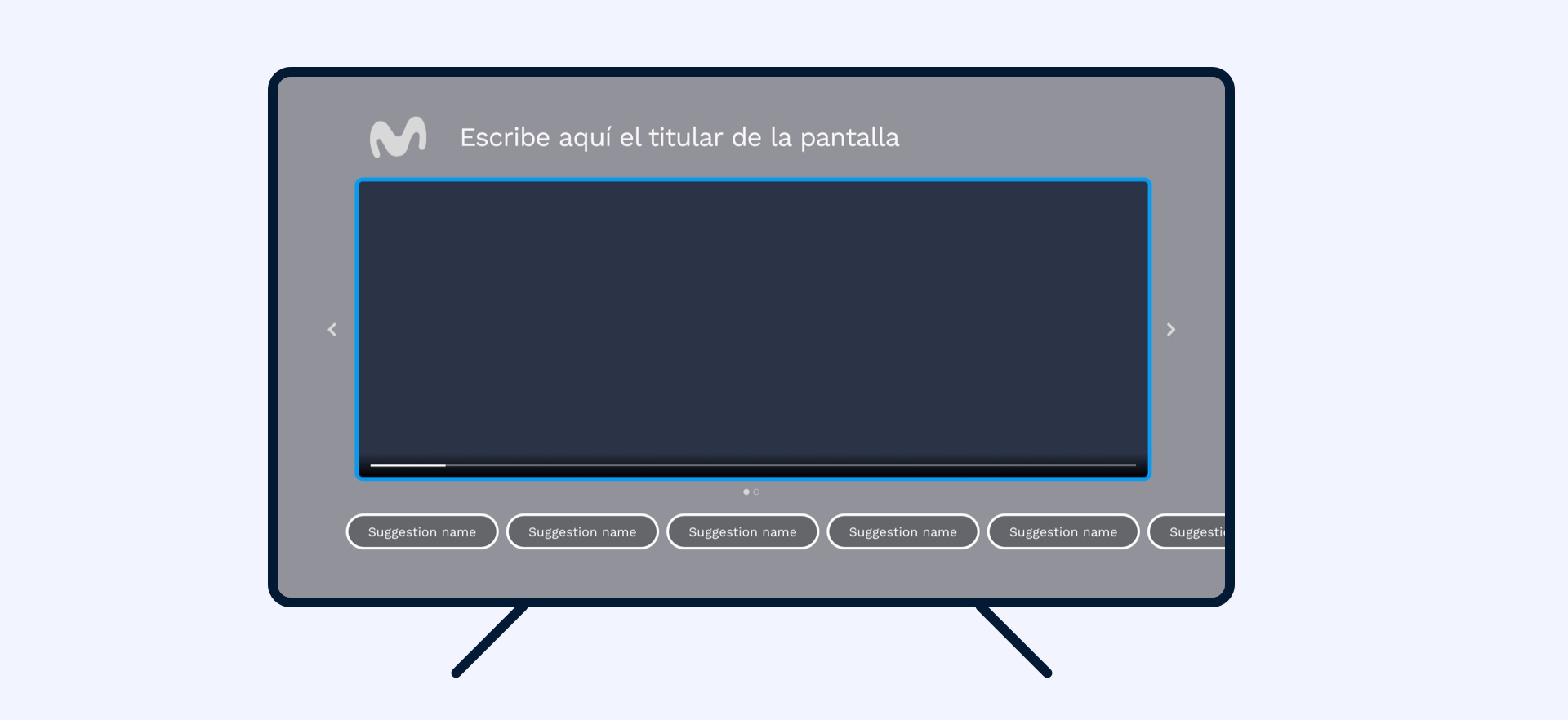
La plantilla carrusel se compone de un icono (opcional), titular (opcional), una o más tarjetas (obligatorio al menos una), paginación (blogatorio) y sugerencias de navegación (opcional).

Existen 4 tipos de carrusel en base al tamaño de las tarjetas que los componen.
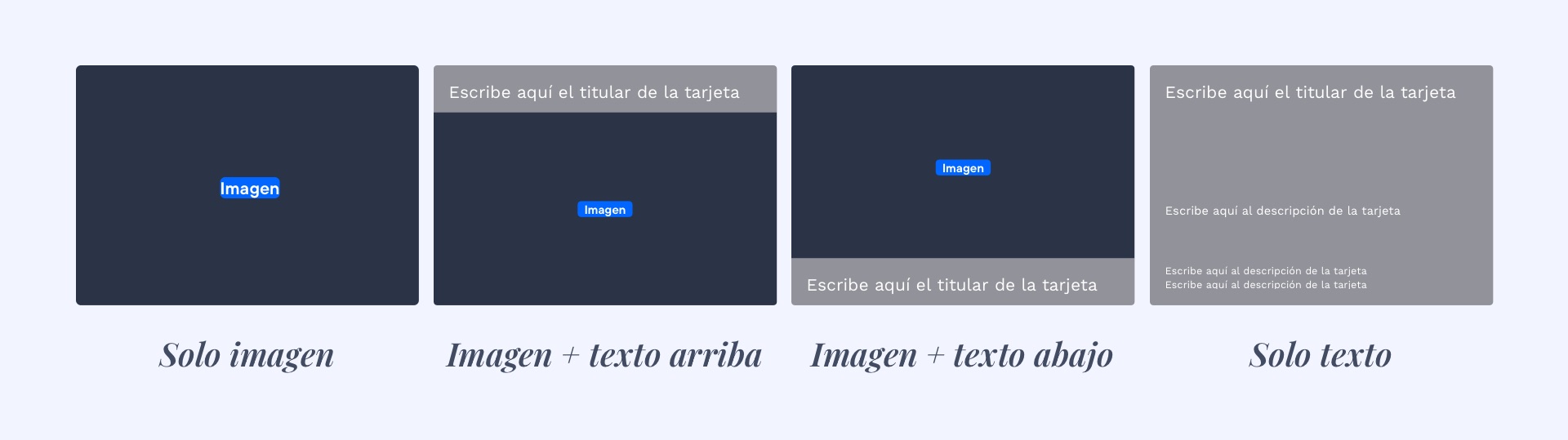
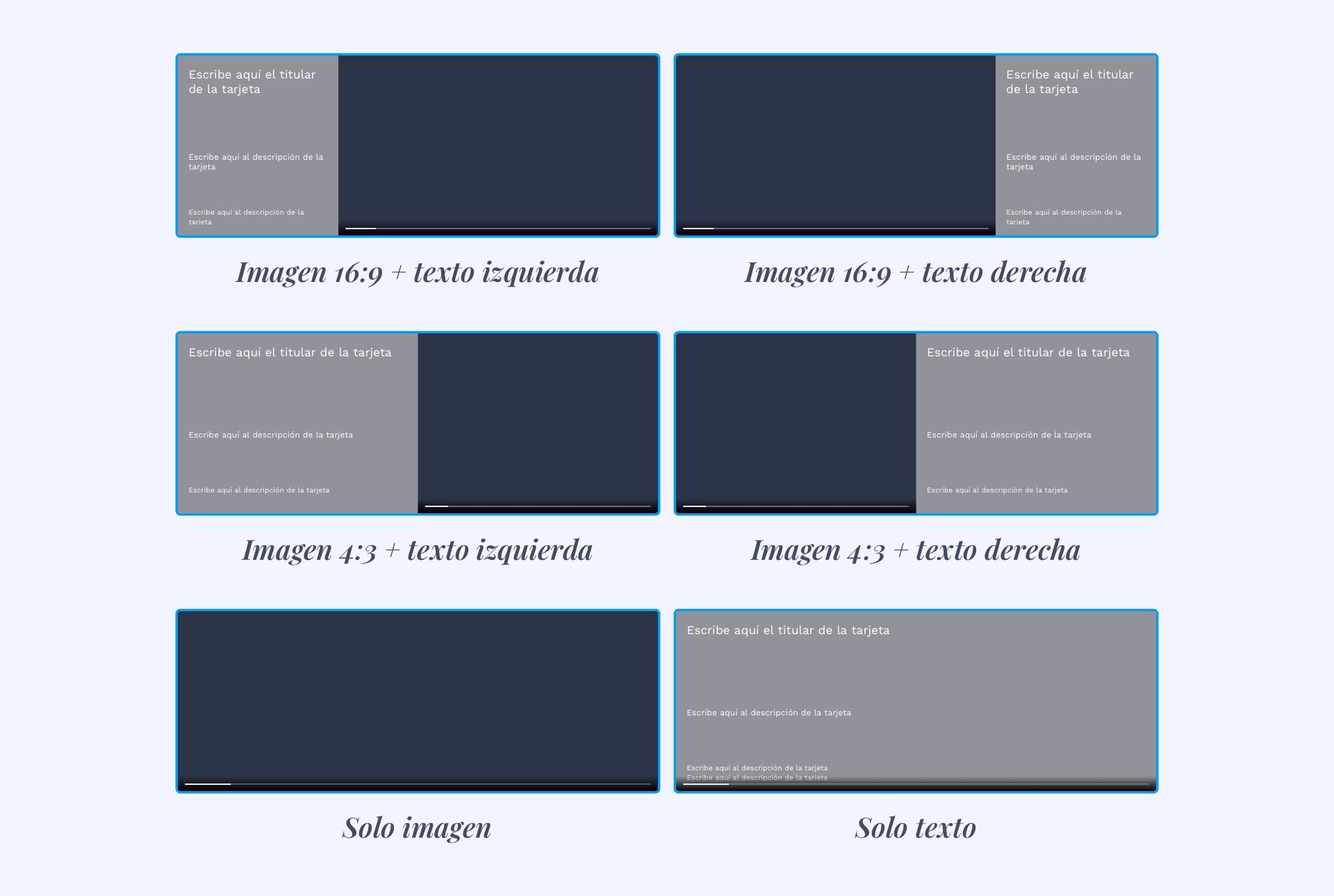
Cada tarjeta puede contener solo imagen, solo texto o la combinación de ambas.
En el caso de que una tarjeta redirija a una pantalla tipo vídeo que se haya visualizado previamente y haya activado la opción de Reanudar vídeo donde lo dejaste, se mostrará en la parte inferior un time tracker en el que se muestra el indicador de progreso del vídeo.
Tipos de carrusel
- Carrusel S
- Carrusel M
- Carrusel L
- Carrusel XL
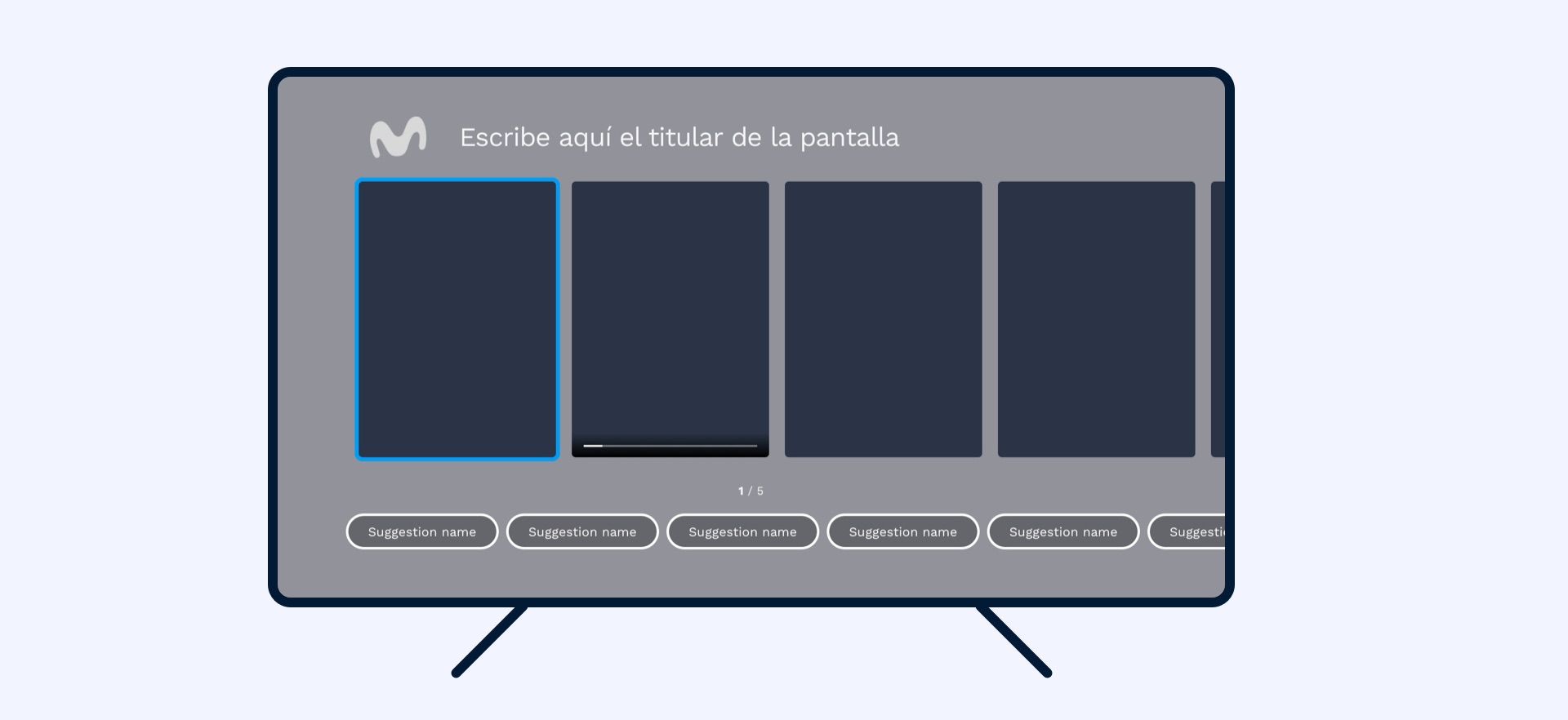
Se muestran simultáneamente hasta 4 tarjetas y parte de la quinta para sugerir la navegación horizontal.

Opciones de la tarjeta S

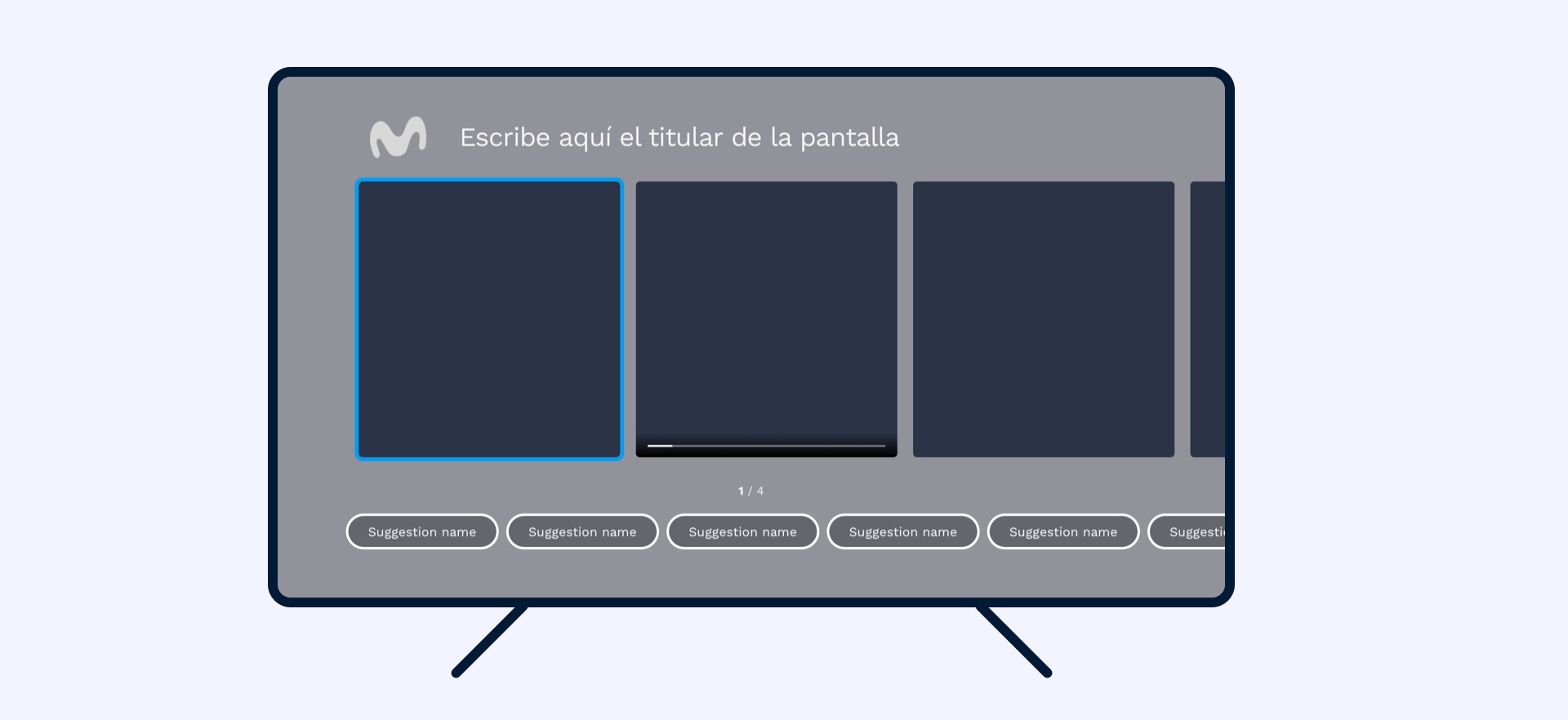
Se muestran simultáneamente hasta 3 tarjetas y parte de la cuarta para sugerir la navegación horizontal.

Opciones de la tarjeta M

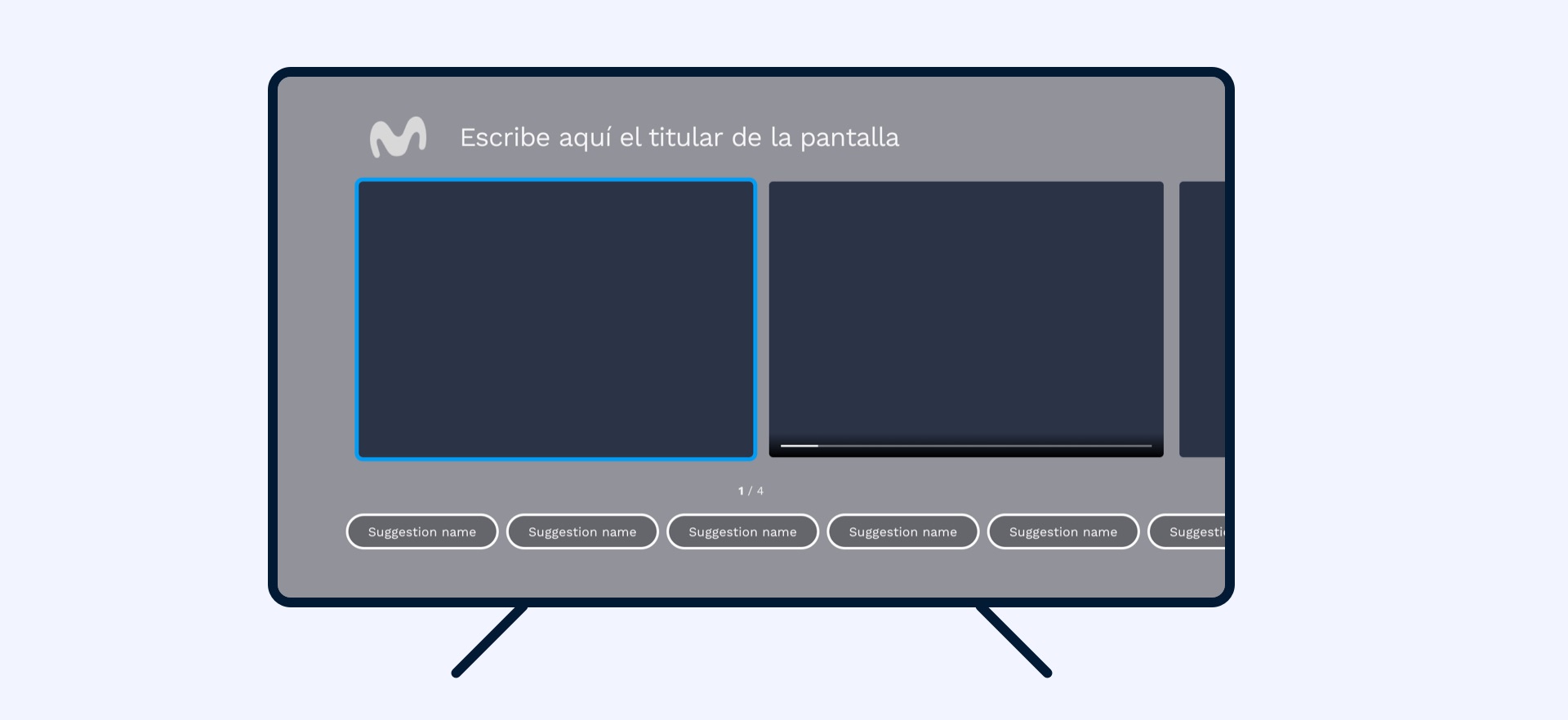
Se muestran simultáneamente hasta 2 tarjetas y parte de la tercera para sugerir la navegación horizontal.

Opciones de la tarjeta L

El carrusel XL o Highlights tiene un comportamiento diferente al resto de los carruseles. Se muestra únicamente una tarjeta en la pantalla con una paginación de puntos y unas flechas como guía visual.

Este tipo de carrusel puede configurarse para que las tarjetas avancen automáticamente en sentido horizontal de izquierda a derecha y de manera circular (modo loop).
El avance automático funciona cuando al menos hay una sugerencia vocal, puesto que al acceder a la pantalla el foco estará en dicha sugerencia. En el momento en el que la tarjeta XL se posiciona en el foco, el avance automático para, y el usuario es el que retoma el control de las tarjetas, y puede moverse con la cruceta sin problema.
Opciones de la tarjeta XL

Navegación
- El carrusel tiene navegación horizontal a través de las tarjetas y vertical si existen sugerencias vocales.
- El movimiento del foco es móvil. Si hay más tarjetas de las que aparecen en pantalla, el foco se mantiene fijo en la última tarjeta y van pasando.
- La navegación no es circular, es decir, cuando llegas a la última tarjeta se ha de retroceder para llegar al primero.
Requisitos
- Un carrusel debe contener como mínimo una tarjeta y un máximo de 15.
- El fondo del carrusel se define para todo el carrusel, no puede variar según la tarjeta en foco.
Recomendaciones
- Añade un espacio transparente entre las tarjetas y la imagen para tener la sensación de tener doble foco.
- Para el color de fondo, se ha de tener en cuenta el overlay de 40% de negro. Por lo que recomendamos ajustar colores.