Calles
El layout de tipo calles es una plantilla diseñada para organizar y distribuir múltiples contenidos en televisión de forma ordenada y categorizada. Es uno de los layouts más comunes y preferidos por los usuarios debido a que su estructura es muy familiar en la TV.
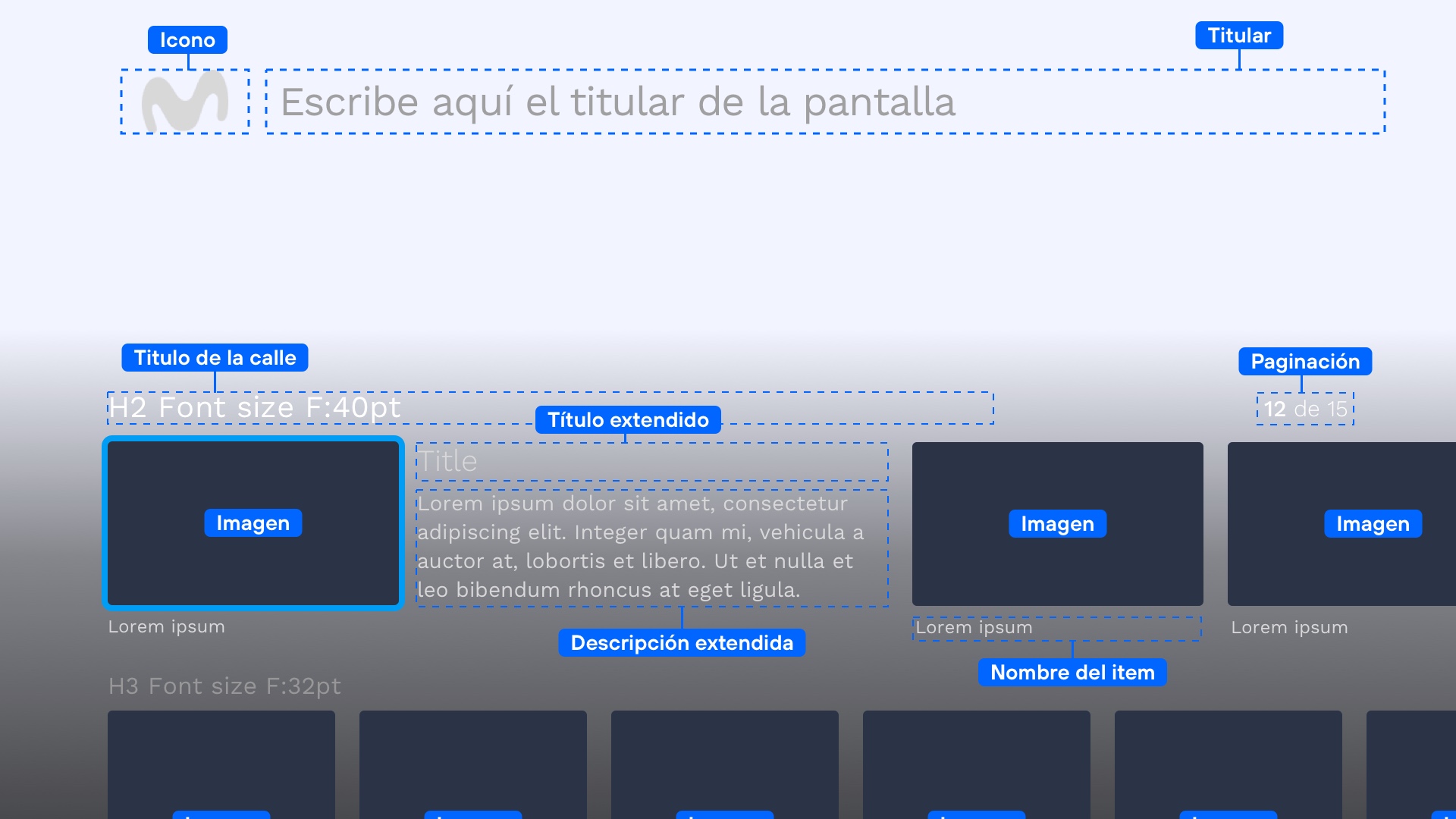
Anatomía
La plantilla calles se compone de un icono (opcional), titular de la página (opcional), una o más calles (obligatorio al menos una) y sugerencias de navegación (opcional). Además, cada calle está formada por un titular (opcional), paginación (opcional) e ítems (obligatorio al menos uno).

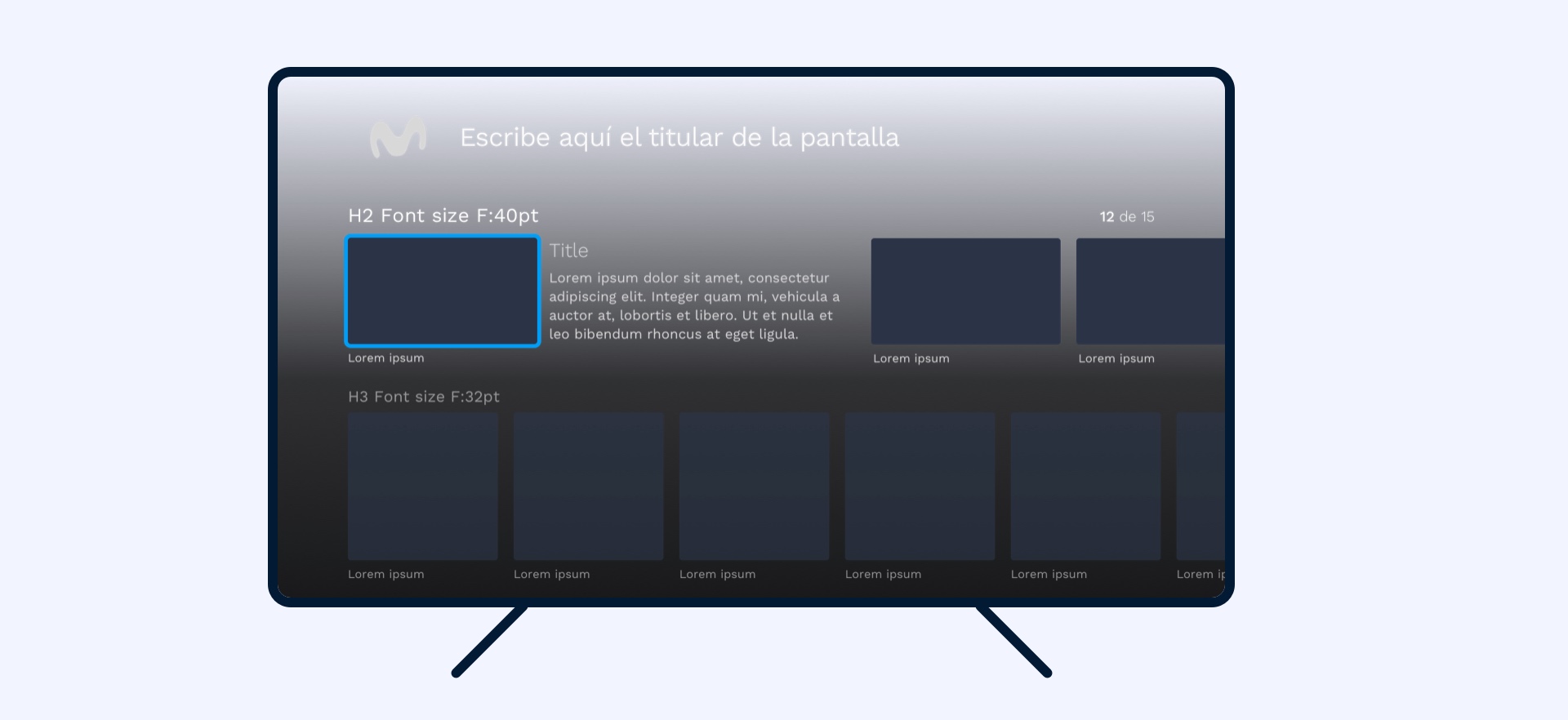
Posición de las calles
- Abajo
- Arriba


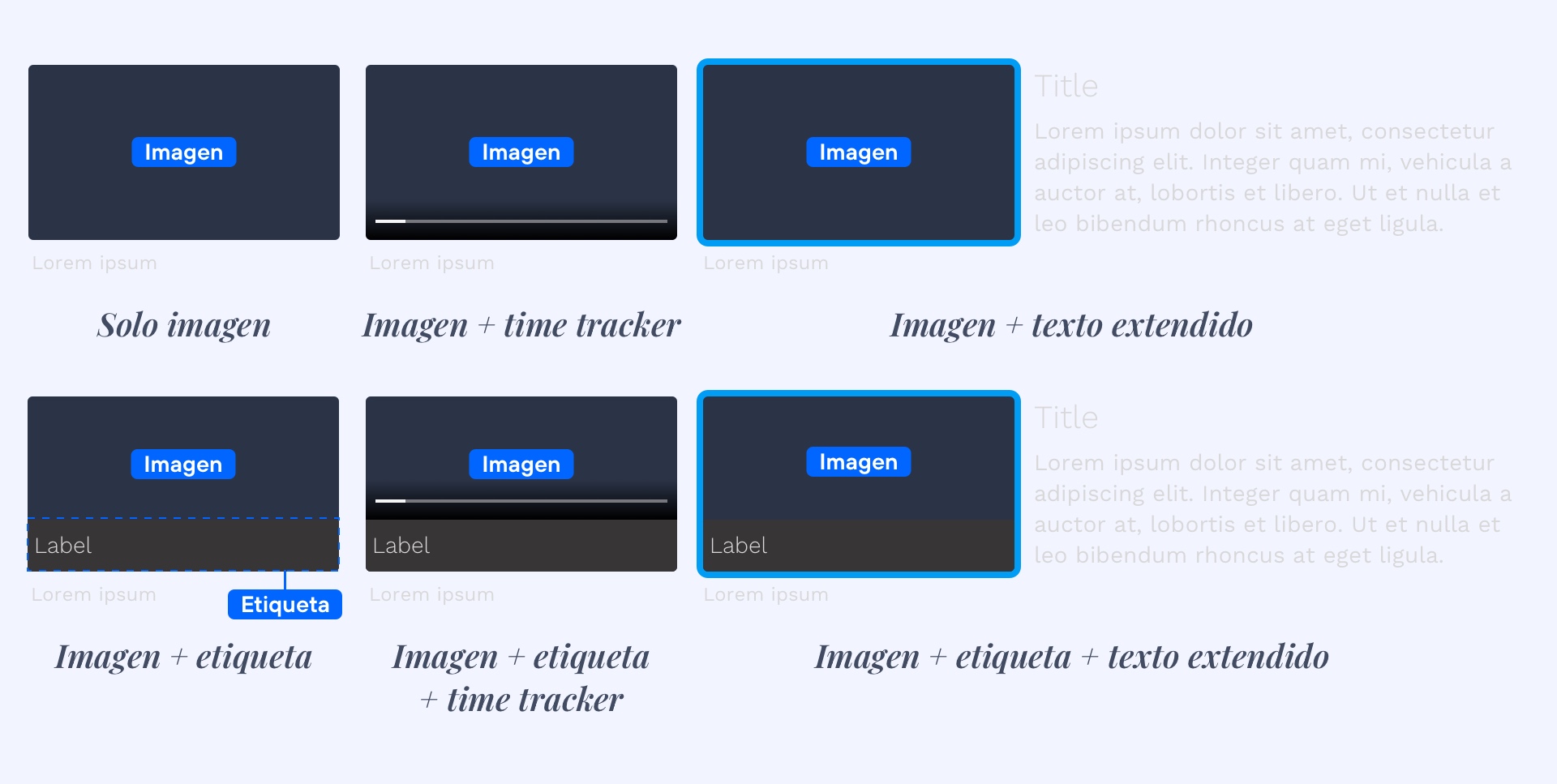
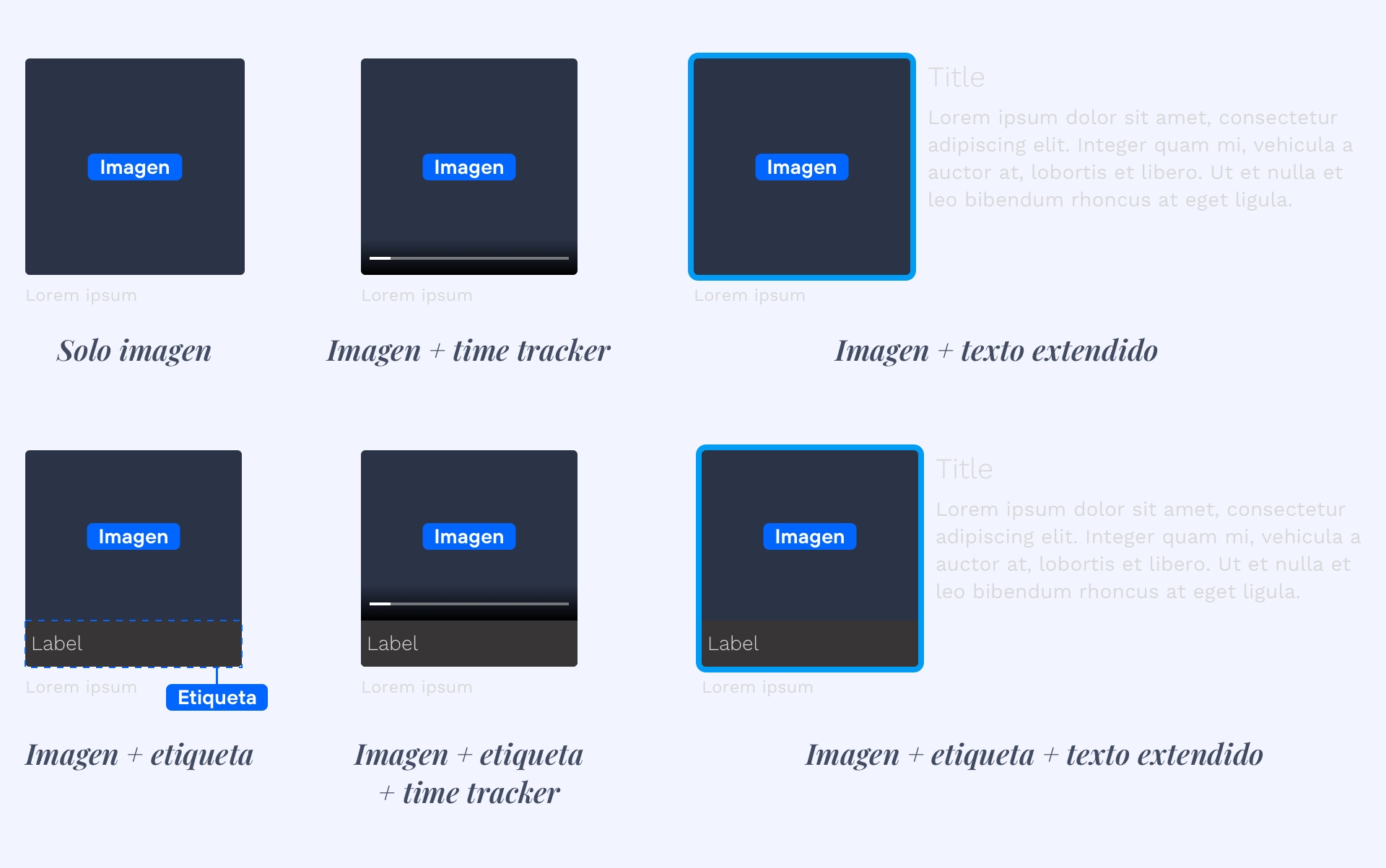
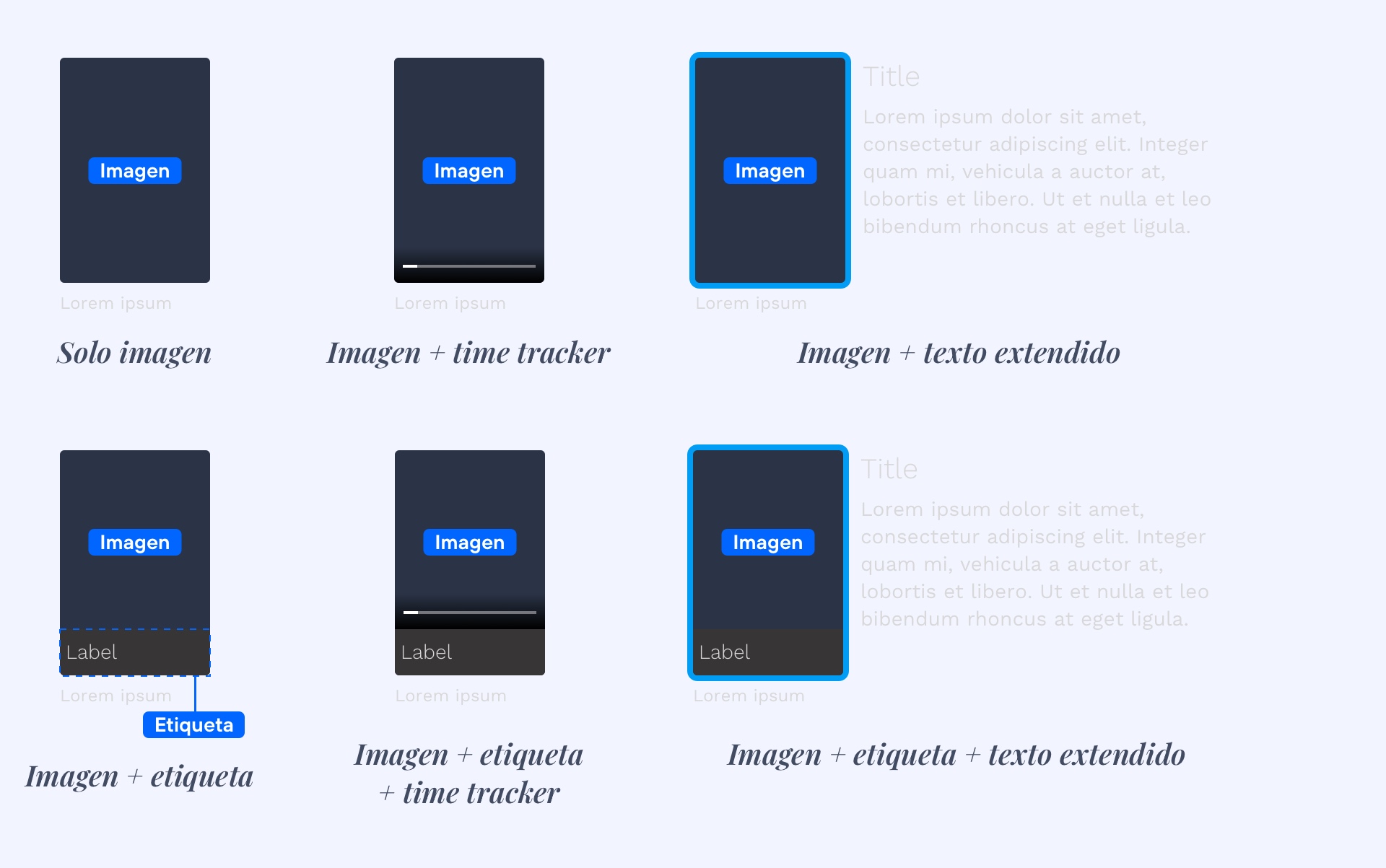
Anatomía de los items
Todos los items de una calle han de tener el mismo formato. Cada item puede tener un fondo diferente. Y estos pueden estar formados por una imagen, una imagen + texto extendido, imagen + etiqueta, y una imagen + etiqueta + texto extendido.
Existen tres formatos de Items:
- Horizontal
- Cuadrado
- Vertical
Tamaño del item: 384 x 216 px

Tamaño del item: 300 x 300 px

Tamaño del item: 208 x 312 px

Navegación
- Las calles tienen navegación horizontal a través de las items y vertical si existe más de una calle.
- El movimiento del foco es fijo, posicionándose en el primer item de la primera calle.
- La navegación no es circular, es decir, cuando llegas al último item no podrás navegar hacia la derecha.
Requisitos
- Todos los ítems de la calle deben tener el mismo formato y tipo.
- Mínimo una calle y máximo de 15 calles.
- Mínimo un item en la calle y máximo de 20 ítems en cada calle.
Recomendaciones
- Para configurar el mismo fondo para toda una calle, se tiene que copiar la dirección de imagen del primer ítem y pegarla en todos los ítems de la calle.
- Las cards pueden ser transparentes por lo que recomendamos reducir el contenido visible de la card dejando mínimo 5 px transparentes por todos los lados el contenido.