Video Player
One of the most typical features required for the LAs is to play videos.
The SDK provides two different objects related to playing media: laSdk.video and laSdk.player.
Choosing which one to use is fair simple; in a nutshell:
laSdk.video: plays a video on the backgroundlaSdk.player: plays a video with the default key-management and visual UI (progress bar, control buttons, etc.)
laSdk.video
This React App:
import { useEffect } from 'react';
export function App() {
useEffect(() => {
laSdk.video.load('https://bla/blu/bli.m3u8');
}, []);
return (
<main>
<h1>laSdk.video</h1>
<p> This element is rendered on top of the background video</p>
</main>
);
}
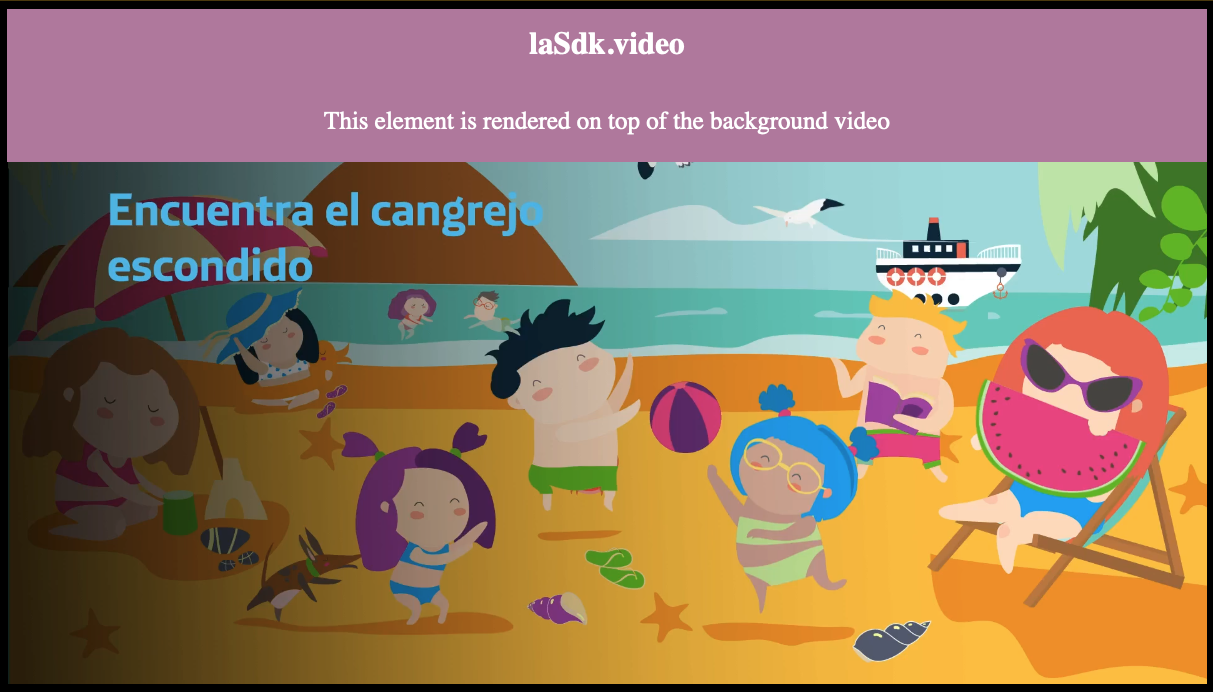
Renders the following:

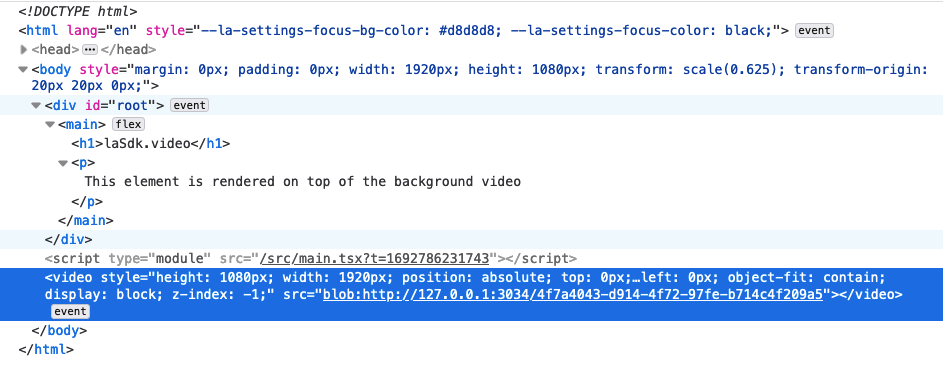
The resulting DOM has a <video> element sibling to the <div #root> node that contains our App.
<body>
<div id='root'>
{... our app ...}
</div>
<video></video>
</body>

laSdk.player
This React App:
import { useEffect } from 'react';
export function App() {
useEffect(() => {
laSdk.player.load('https://bla/blu/bli.m3u8');
}, []);
return (
<main>
<h1>laSdk.player</h1>
<p>
This element is rendered on top of the background video but behind{' '}
<span>.la-video-player</span>
</p>
</main>
);
}
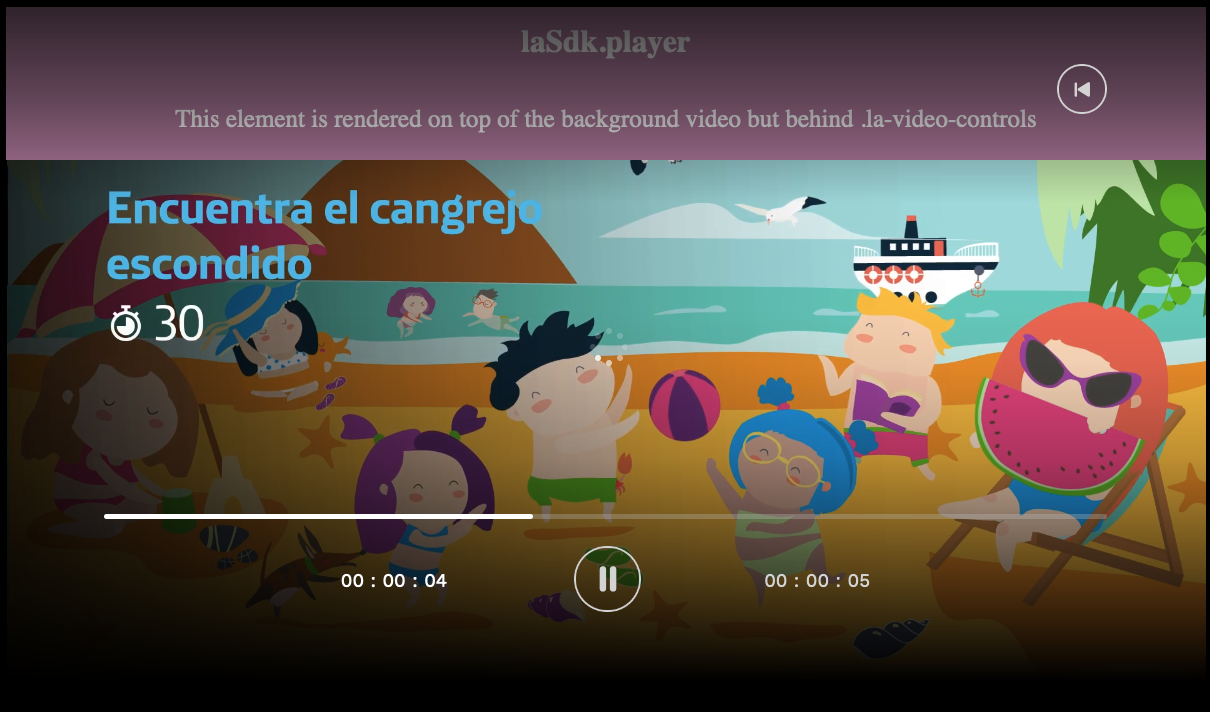
Renders the following:

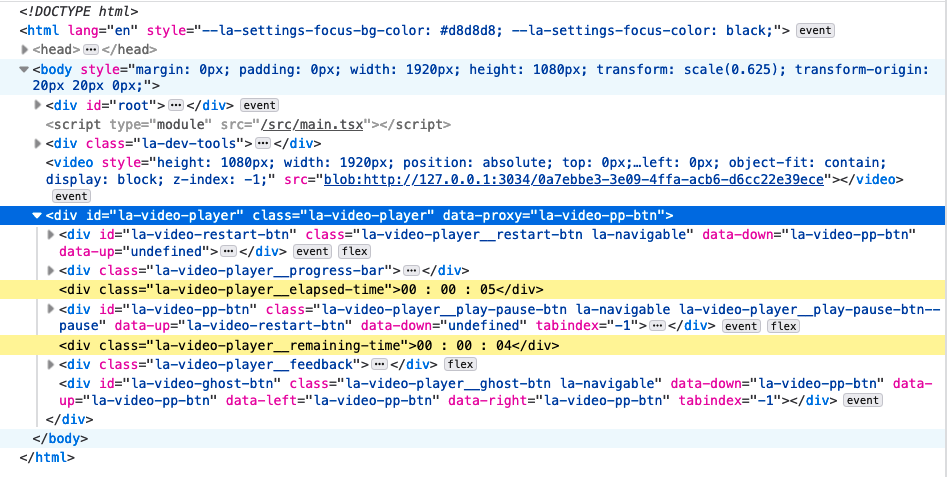
In this case, the resulting DOM has a <video> plus <div #la-video-player> elements siblings to the <div #root> node that contains our App.
<body>
<div id='root'>
{... our app ...}
</div>
<video></video>
<div id='la-video-player'>{...}</div>
</body>
The <div #la-video-player> will contain the player UI (restart button, progress bar, the play/pause button, etc.).